Pug Nedir?
Pug, HTML içerisinde Javascript yazarak, HTML kodlarını dinamik hale getirmenize olanak tanıyan bit HTML preprocessors’udur.
Pug kodları, tarayıcılar tarafından direkt olarak yorumlanamayacağı için kodların derlenmesi ve html çıktısının oluşturulması gerekiyor.
Eğer hemen pug yazmaya başlamak isterseniz, makalenin kurulum adımını geçerek, Codepen’i kullanabilirsiniz.
Pug Kurulumu
Pug’ı kurabilmek için ilk başta bilgisayarımızda Node Js’in kurulu olması gerekiyor. Ardından terminal üzerinden,
1npm i -g pug-clikomutunu çalıştıralım.
Şimdi örnek olarak, terminal üzerinden pug yazmak istediğimiz dizine ilerleyerek, dizinimizde bir index.pug oluşturalım ve içerisine,
https://medium.com/media/9fdea4445679d6470c276323fce598ff/hrefbu kodları yazalım.
Ardından,
1pug -w . -o <strong>./html</strong> -Pkomutunu terminalde çalıştıralım.
Bu komut ile ana dizinimde bulunan pug dosyaları html’e dönüştürülerek, ana dizindeki html klasörüne çıktılandı ve klasör içindeki index.html dosyasının içeriği,
https://medium.com/media/06d4ab60e31e2875c34774cd09008be2/hrefbu şekilde oldu.
Pug Kullanımı ve Sözdizimi
1- Açıklama Satırları
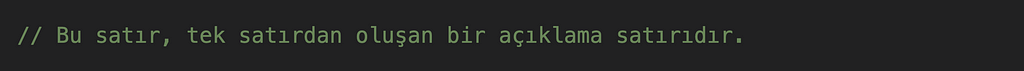
HTML çıktısında görünen açıklama satırları
HTML çıktısında görünen tekli açıklama satırı

bu şekildedir.
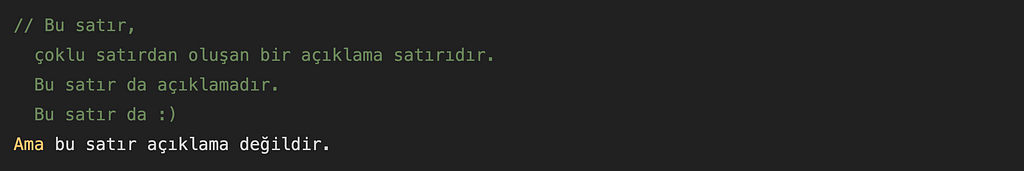
HTML çıktısında görünen çoklu açıklama satırı ise,

bu şekildedir.
Çoklu açıklamadan çıkmak için, açıklama satırının girintisinden çıkmak gerekir.
HTML çıktısında görünmeyen açıklama satırları
Bu açıklama satırları çıktılanan HTML çıktısında görünmez, sadece .pug dosyalarında görünür.
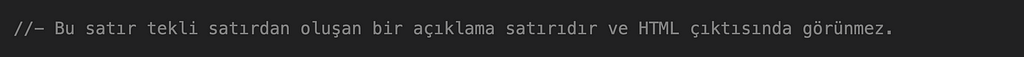
HTML çıktısında görünmeyen tekli açıklama satırı

bu şekildedir.
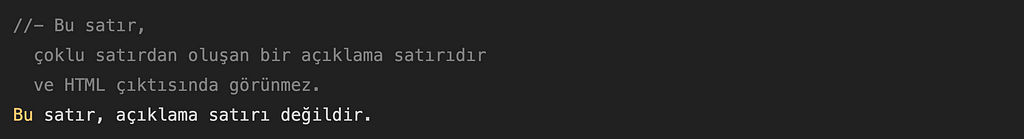
HTML çıktısında görünmeyen çoklu açıklama satırı ise,

bu şekildedir.
Çoklu açıklamadan çıkmak için, açıklama satırının girintisinden çıkmak gerekir.
2- Özellik (Attribute) Tanımlama
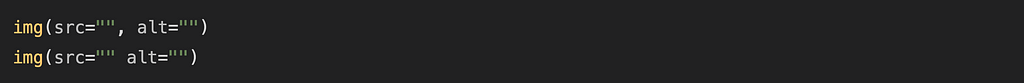
HTML etiketinin sadece text kısmını yazdıktan sonra parantez içerisine o etiket içerisine tanımlamak istediğimiz özelliği (attribute) yazıyoruz. Birden fazla attribute tanımı yaparken istersek, virgül(,) ile ayırabiliriz.

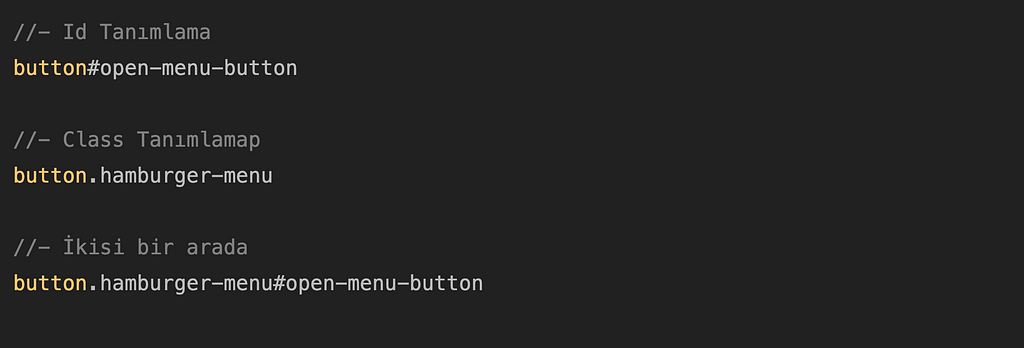
2.1- Id ve Class Tanımlama
Id ve class’ları tanımlamak için iki ayrı yöntem bulunuyor. Bunlardan ilki; “Özellik (Attribute) Tanımlama” başlığında anlattığım gibi, kincisi ise, tıpkı css yazar gibi class tanımlarında nokta(.), id tanımlarında diyez(#) işaretinden sonra belirtmek istediğimiz isim. Örneğin;

3- Değişken Tanımlama ve Kullanma
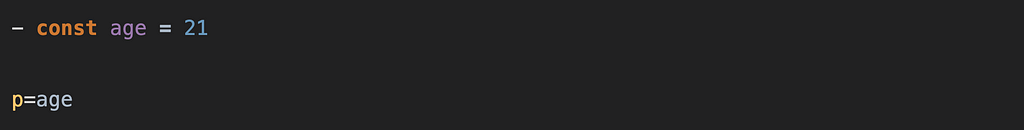
Pug’da değişken tanımlamak için, tıpkı Javascript dilindeki gibi const veya var ifadesinden sonra belirlemek istediğimiz değişkenin adını yazıyoruz. Örneğin;

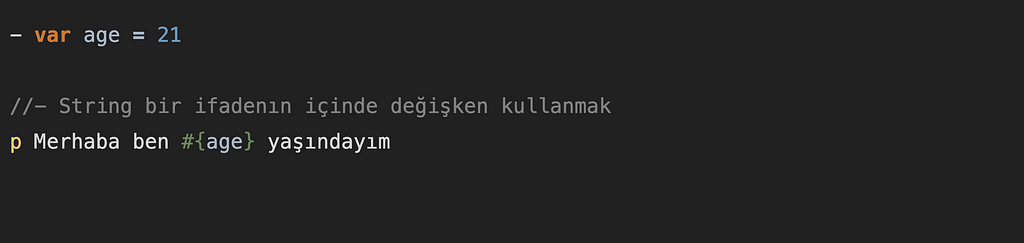
String bir ifadenin içinde değişken tanımlamak istersek,

4- Döngüler
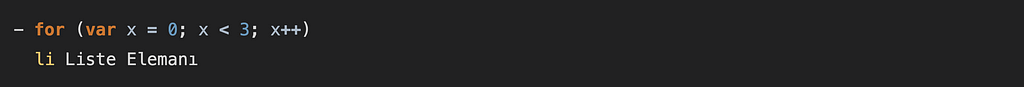
“for” döngüsü
Örnekteki HTML çıktısında, 3 kez “Liste Elemanı” metnine sahip li elemanları oluşacaktır.

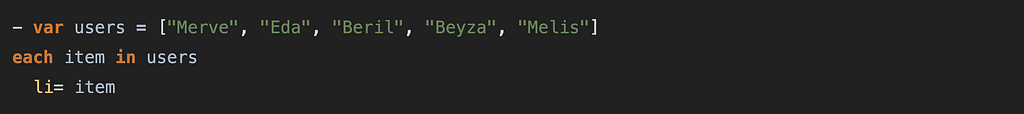
“each” döngüsü
Örnekteki HTML çıktısında, “users” değişkenine tanımlamış olduğumuz dizi elemanları li elemanları içerisine yazılacaktır.

5- Koşullu İfadeler
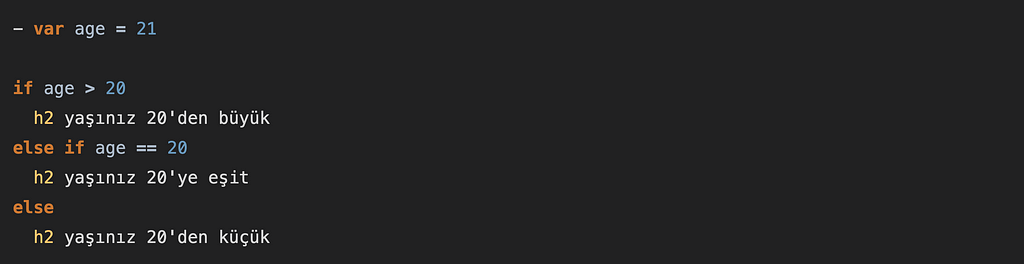
“if” koşulu
Pug içerisinde if koşulunun kullanımı, Javascript diline benzerdir.
Örneğin;

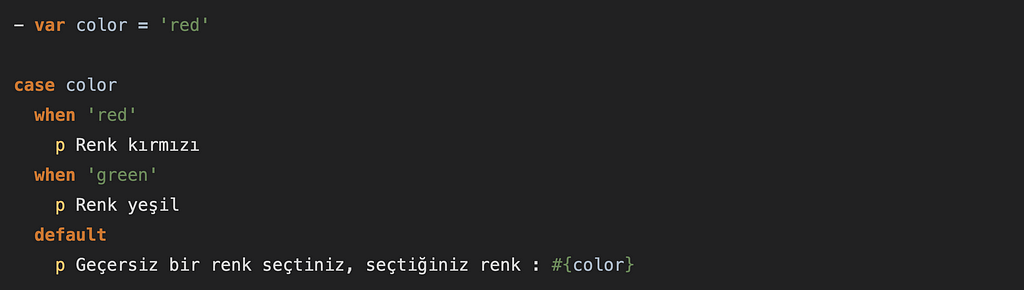
“case” koşulu
Case koşulu, Javascript dilindeki “switch” kullanımına benzerdir. Aradaki farkı bir örnekle inceleyelim.

Örnekte de görüldüğü gibi, Javascript dilinde kullandığımız switch sözcüğü, case sözcüğü ile Pug’ın içerinde yer alıyor. Yine Javascript dilinde kullandığımız switch içerisindeki koşulu sağlayan case sözcüğü Pug içerisinde when sözcüğü ile yer alıyor.
Bu kısıma kadar görmüş olduğumuz kullanımların tamamında istersek, Pug’ın söz dizimine bağlı kalmadan Javascript yazarak da işlemlerimizi gerçekleştirebiliriz. Pug, Javascript dili içerisindeki çoğu ifadeyi içerisinde barındırır. Bu yönüyle geliştiricilere, kolaylık sağlar.
Makalenin bu kısmından sonraki kısımlarda göreceğimiz ifadeler, Pug’a özgü ifadelerdir. Bu özellikleri diğer HTML preprocessors’larında da görebiliriz.
6- Kalıtım (Extends) ve Include
Örnek bir senaryo olarak, projemizde header, footer ve sidebar adında üç sabit olanımız olsun. Sayfanın içeriği ise dinamik olarak değişken bir alan olsun.
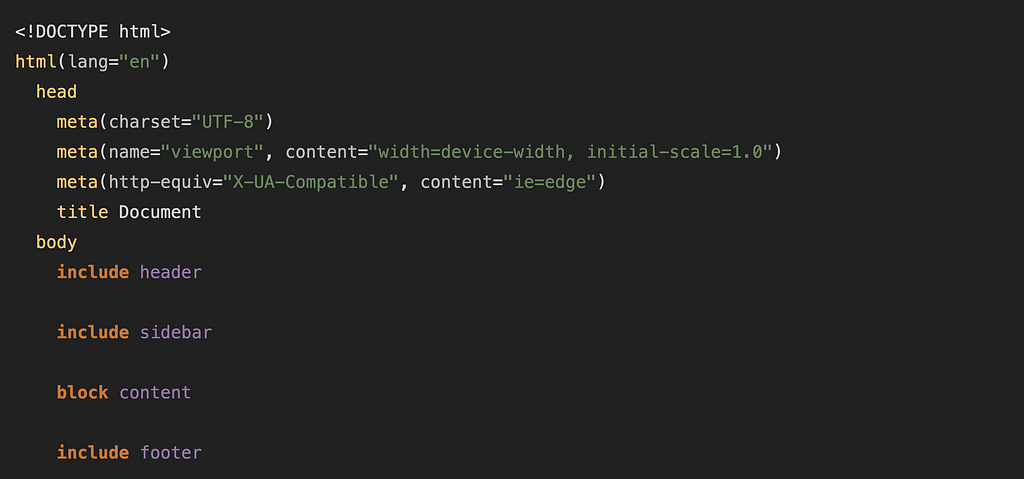
layout.pug adında bir dosya oluşturalım ve içerisine;

bu kodları yazalım.
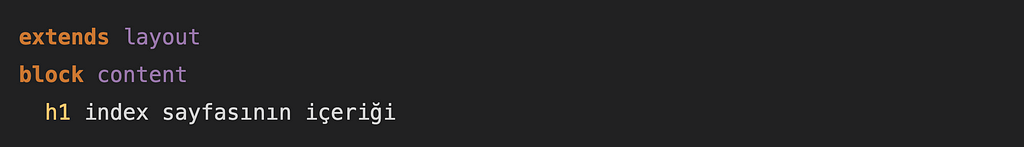
include ile belirttiğimiz kısımlar layout dosyası ile aynı dizinde bulunan sabit header.pug, sidebar.pug ve footer.pug dosyalarıdır. block ile belirttiğimiz kısım ise diğer dosyalar tarafından değiştirilmesine (extend edilmesine) izin verdiğimiz kısımdır. Yani, index.pug adında bir dosya oluşturup, içerisine bu dosyadan extend edildiğini belirtirsek, içeriğin dinamik olarak değişmesini sağlayabiliriz.Örneğin;

include ve extends ifadelerini kullanırken, dosya uzantısı belirtmek zorunlu değildir. Yapılan örneklerde dosya uzantısı belirtilmediğini göreceksiniz.
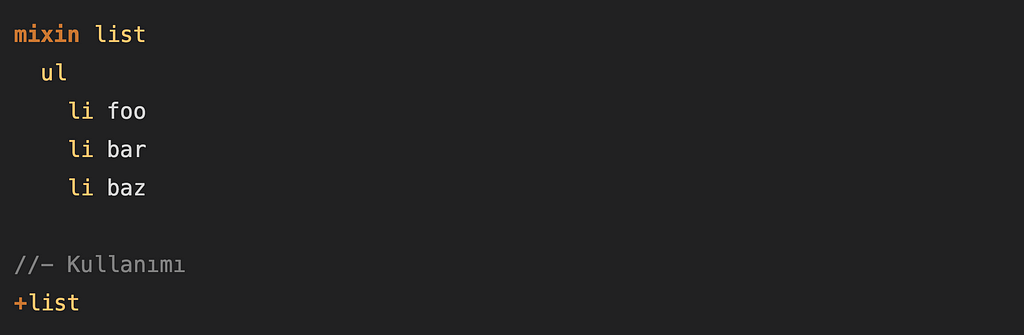
7- Mixins
Sürekli olarak kullandığımız kodları bir mixin haline getirerek, bir yerde değişiklik olunca heryerde değişmesini sağlayabilir ve component bazlı geliştirme yapabiliriz.

Sonuç
Javascript diline kardeş olan Pug hakkındaki düşüncülerim, okunması zor olan HTML kodlarını basite indirgiyor ve içerisinde, Javascript dili ile geliştirme yapmamıza olanak sağladığı için, işimizi kolaylaştırıyor.
Bu makalede kullandığım resimlere ve paylaşmış olduğum bazı kaynak kodlara, makale içerisinde bırakmış olduğum resimlerin altındaki linkler üzerinden ulaşabilirsiniz.
Bu linklerin tamamını görüntülemek için: https://github.com/yasinatesim/medium-stories/blob/master/01-bir-html-preprocessors-u-pug-js/
linkini takip edebilirsiniz.
Makaleyi hazırlarken kullandığım kaynaklar;
Pug Documentation: https://pugjs.org/api/getting-started.html
A Beginner’s Guide to Pug: https://www.sitepoint.com/a-beginners-guide-to-pug/
