Lighthouse Nedir ?
Lighthouse, web sayfalarının kalitesini artırmak için kullanılan Google tarafından geliştirilmiş açık kaynak kodlu bir test aracıdır.
🤨 Nasıl Lighthouse Ölçümü Yaparım ?
Lighthouse Ölçümü yapmanın üç yöntemi bulunuyor;
👉 Pagespeed Insights:
Aşağıdaki bağlantıyı tıklayarak ilgili araca ulaşabilirsiniz.
“Enter a web page URL” metin kutusuna ölçüm yapmak istediğiniz web adresini girdikten sonra “Analyze” butonuna tıklamak.
👉 Google Developer Tools:
Chrome tarayıcısı üzerinden ölçüm yapılacak web adresine giriş yapıldıktan sonra;
Sağ Tuş > İncele > Lighthouse adımını takip edip, “Generate report” butonuna tıklamak.
👉 Google Chrome Extension:
Aşağıdaki bağlantıyı tıklayarak ilgili araca ulaşabilirsiniz.
Açılan sayfadaki “Chrome’a Ekle” butonuna tıkladıktan sonra Chrome tarayıcısının “Eklentiler” menüsünden ilgili eklentiyi açarak “Generate Report” butonuna tıklamak.
Lighthouse Ölçümleri Neden Önemli ?
📊 Kullanıcı Deneyimi (UX - User Experience)
Lighthouse yapılan ölçümler ile geliştiricilere kullanıcı deneyimi ile ilgili bilgiler sunar.
Örneğin;
👉 Gözü az gören kullanıcılar için font seçimi ve font renklerinin düzgün olması gerektiği,
👉 Kullanılan fotoğrafların ekran genişliğinden büyük olma-ması gerektiği ile ilgili,
👉 Sayfada daha az kaynak tüketimi olması için kullanılamayan css, js ve resim dosyalarının kullanıcıya gösterilme-mesi bu sayede internet tüketimini minimuma indirmek ile ilgili,
👉 Kullanıcı sayfaya ilk girdiğinde sayfada oynayan kısımlar olması ile ilgili
👉 SEO açısından önem arz eden kısımlar ile ilgili
bilgileri ve daha fazlasını rapor olarak geliştiriciye sunar.
Geliştirici ise artık elinde kullanıcı için önem arz eden bazı veriler bulunduğu için ilgili verileri kullanarak bunları yazılım geliştirme sürecine ekler ve böylece daha iyi bir kullanıcı deneyimi elde etmiş olur.
❓Gelelim Lighthouse’u yazılım geliştirme sürecimize nasıl entegre ettiğimiz sorusuna. Bu soruyu yanıtlamadan önce bilmemiz gereken bir kaç kavram var;
🤓 Pipeline Nedir ?
Pipeline, birden fazla ardışık talimatların gerçekleştirildiği yapılara denir.

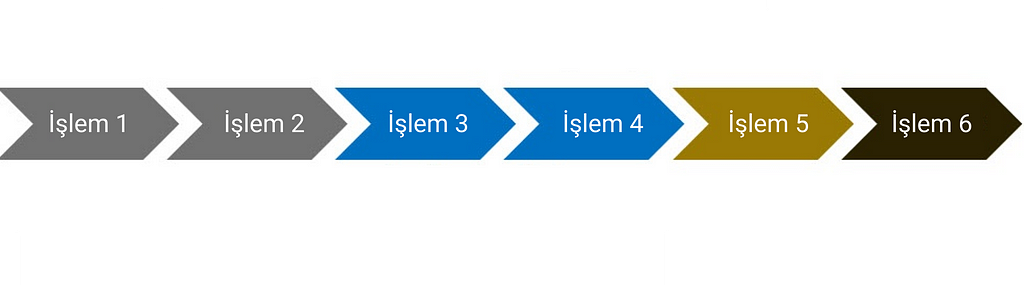
🤏 Önceki Pipeline Sürecimiz Nasıldı ?

Çalışma yaptığımız projenin ana branchinden (master), bir geliştirme branchi türeterek geliştirmelerimizi yaptıktan sonra eğer bir problem yok ise geliştirme branchini test ortamına ilerletiyoruz. Test ortamında da bir problem yok ise geliştirme barnchi projenin ana branchi olan master branchine merge ediyoruz.
🤔 Yaşadığımız Sorunlar Nelerdi ?
Bu anlatmış olduğu süreçte otomatik çalışan bir otomasyon bulunmadığı için bazı sorunlar yaşıyorduk;
👉 Yapılan herhangi bir geliştirme sonrasında Lighthouse’da performans puanımız düşünce haberimiz olmuyordu.
👉 Her geliştirme branchi için manuel olarak Lighthouse raporu alıp, test yapmamız gerekiyordu.
👉 Ligthouse raporu sonucu her ölçüm yapıldığında farklı çıkabiliyor. Bu durum bizi yanıltıyordu.
Yaşadığımız bu sorunları çözmek için pipeline sürecimize yeni bir katman daha ekleyerek süreci otomatize ettik.
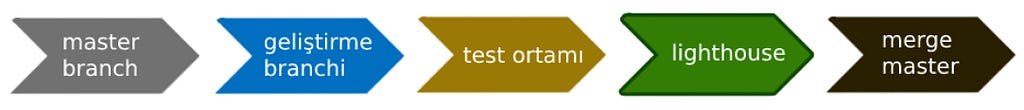
🥸 Yeni Pipeline Sürecimiz Nasıl ?
Kullandığımız pipeline sürecimize yeni bir katman daha ekledik.

🤔 Pipeline’a Eklenen Yeni Lighthouse Katmanı Ne Yapıyor ?
👉 Birden fazla Lighthouse puanı alarak puan ortalamasını raporlama:
Bu sayede hem süreci otomatize etmiş hem de birden fazla Lighthouse puanı alındığında her ölçümde farklı sonuçlar çıkma sorununu çözmüş olduk.
👉 Geçmiş döneme ait olan Lighthouse raporlarının kaydedilmesi:
Bu sayede geçmiş dönemlerdeki puanlarımız ile şu anki puanlarımız arasındaki farkı raporlayarak geçmişte ne tip geliştirmeler yapmıştık? ve bu geliştirmeler sonucunda puanımız yükselmiş miydi? gibi sorulara önceden yanıt verip, daha iyi geliştirme yapabilmek için doğru araştırmalar yapıyoruz.
👉 Lighthouse puanımız düştüğünde bildirim / mail aracılığı ile haberdar oluyor ve yapılan geliştirmeye hemen müdahale ediyoruz.
Sonuç
Google’ın açık kaynak olarak geliştirmiş olduğu Lighthouse tool’u kullanıcı deneyimi açısından bize bazı veriler sunuyor. Biz de bu verileri kullandığımız yazılım geliştirme sürecine ekleyerek hem sürecimizi otomatize etmiş oluyoruz hem de kullanıcı deneyimi için önem arz eden geliştirmelerin dikkatimizden kaçmasının önüne geçmiş oluyoruz.
📬 Geri bildirim
Yazı ile ilgili tavsiye, öneri, eleştiri ve düzeltmeleri dikkate alıyorum. İletişime geçmek isterseniz bana Linkedin üzerinden ulaşabilirsiniz
Sevgiyle kalın, Yasin 🤗
Google Lighthouse’u Yazılım Geliştirme Sürecimize Nasıl Entegre Ettik ? was originally published in hepsiburadatech on Medium, where people are continuing the conversation by highlighting and responding to this story.